趣味はパソコンでサイトを作る事です。
読むのはいいけど、読んだあと嫌いにならないでくださいね(笑)
「ワープロは絶対になくなる。これからはパソコンが使えて当たり前の時代が来る。一家に一台どころか持ち運んだりする小さいものに絶対に変わってくるから今から覚えておけ!」
親父の考えからパソコンを使い始めたのが、OSがMSーDOS3.0くらいの時。高校入学と同時に高い商品にもかかわらず買ってくれました。
ちなみにこの頃、父が言っていた夢発言
- カメラはフィルムからデータで保存する時代が来る
- 家庭電話がなくなり、持ち運べる無線電話に変わる
- 海外の人とリアルタイムで映像付きの電話ができるようになる
- 今はメタルだけど、光でデータが送れるようになる(今となってはケーブルの種類だったんだなとわかります)
40台の父の夢物語。当時は何を言ってるんだろうと思ってましたが、今となっては全て当たり前になってます。
この経験があるから、慣例や今の常識にとらわれず、先の世界がどうなるんだろうと考えることができるようになったんだろうな。
「今の当たり前は将来の当たり前ではない」
5インチは終わるからと出たばかりの3.5インチFDが実装されたPCー9801EXが最初でした。高校入る時だったから平成になってすぐだったんじゃないかな。
5インチユーザーと仲間とソフト交換するために、パソコン室でコンバートしてました。5インチのプロテクトが銀のシールだったのがカッコよかったなぁ。当時X68000が欲しくて仕方なかったんですよね〜
大学に入って初めてみたWindowsが3.1。これ革命だって思いました。今から考えるとすでにマックがこの仕組みを作り上げていたんですよね。当時マックは全く視野に入ってなかったですけど。
マウスってなんだ!?えっ、MDもCDも打たなくて動く??(音楽媒体ではなくプログラムの方。CD-ROMが出てくるのはまだ先)すごい衝撃でした。何せパソコンで何かするためにはDOSコマンドを知らなければ何もできず、常に横に置いてあったDOS辞書片手に操作してましたからね・・・まぁおかげでパソコンがプログラムで動いていると自然に理解できたんですけど。
懐かしさに浸りたい人はこちらを。懐かしのコマンドが紹介されたます(笑)
使ってきた文書ソフトは
「松」→「一太郎」→「word」
表計算ソフトは
「桐」→「Lotus 1-2-3」→「Excel」です
松懐かしい!って方はぜひコメントを待ってますw
結局Windowsが主流になったので、自然とofficeへ移行となりました。
ここから始まって、何台かパソコンを乗り継儀。
仕事し出して金銭的に余裕ができてからはSONYのVAIOシリーズへ。
動画編集など楽しんだのち、自作パソコンへ。最終はadobe系ソフトが使えるPCショップオリジナルPCを数年単位で乗り換えつつ、サブ機としてDELLなどの格安事務ノートを愛用。
最終的にIMACとMACBOOK、IPADに落ち着くという流れです。
話がそれてますね。そうそうサイトの話です。
昔は制作ソフトもなかったので、HTML辞典を片手にプログラムを打ってはテストサーバーにアップして確認。そのあとでメインサーバーにFTPソフト(愛用してたのは「FFFTP」)を使ってアップする。
こんな時代でした。ドット絵組み合わせてアニメgif作ったりもしたなぁ。
ブラウザについても無料から有料までいろいろ。今では当たり前にできるタブも当時のIEでは実装されていなかったので、Mozilla FirefoxやOperaなんかを試したりね。
テキストを書いてはアップする。レンタルCGI(「忍者」とか有名でしたよね)とかも流行りましたね。掲示板やアクセスカウンターなど。
キリ番とかどれくらいの人が知ってるんだろう。
その後weblog(略してblog(ブログ))が主流になってきたのも懐かしいですよね。
どちらかというと団体運営が多かったので、ブログよりホームサイトを作ることが多かったから、レンタルサーバー(tikitiki→プロバイダ提供→ジオシティーズ→ロリポップ)とドメイン(ムームードメイン)を取得してMovable Typeをメインに。
ひとしきり遊んだあとwordpressへ移行。ロリポップでどちらも簡単インストールができたのが移行に踏み切った1番の理由でした。
この頃からオフラインで作ってアップロードではなく、オンラインで作るのが主流に。
CSSとかは使う機会があまりなかったので習得せず。今から考えたら覚えても良かったなぁ・・・
間違いなく最近パソコン触り始めたレベルではないはずです。
それでもSNSはついていくだけで必死ですけど(^^;
今はペライチサポーターとして、LPとSNS・ブログを組み合わせたサイト構築をしたり、作成のお手伝いをしています。
ペライチの使い方を少しお話しします。
イメージは切り貼り(スクラップブック)と思ってください。
好きなところにブロックを貼り付けていくって感じです。
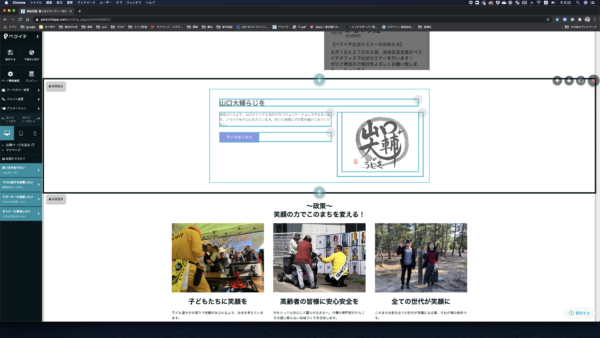
今回修正したのは議員ページ。
では早速直していきます。

貼り付けたいところで「+」を押す。
そしてらいろんなパターンが選択できるのでそれを選べばOKです。
気に入らなければ右の「×」を押せば削除できます。
便利なのは「CTRL+Z(command+Z)]の戻るが使えること。間違えたと思えば戻すこともすぐできます。
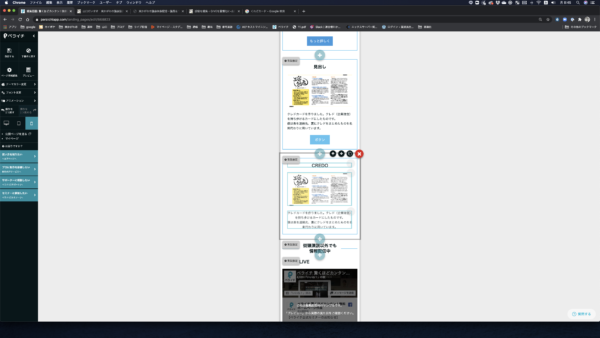
今回ラジオの紹介していたブロックを削除するので右の×を押して完成です。

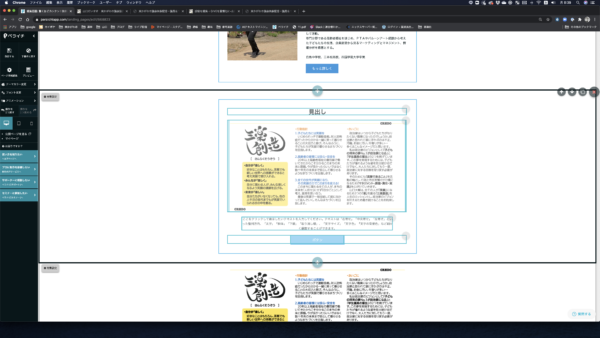
新しくクレド(理念)を入れたいので、ぺたぺたと貼り付け。
2パターンをアップしながらどっちがいいかの確認です。気に入った方を残し、もう一つは削除です。

スマホだとどう表示されるかも画面で確認しながら作れますので、いちいちスマホで確認しながらという手間も入りません。
実際にどうなったかは以下のページをご覧ください☺️

僕は最初から画面上で作っていく方が慣れていて好きですが、初めて作る人は一度紙に書きながらイメージを作ることをお勧めします。
オンラインの早道は実はアナログなのですよ。
興味がある方は相談いただければオンラインでおリアルでもご相談に応じます☺️
ではまた〜
アイキャッチ画像は「AC]さんの写真を使用しています。

毎日ブログチャレンジ中 #010








いきなり作ろうとせず、一度紙に書きながらイメージを作ることが成長の早道